
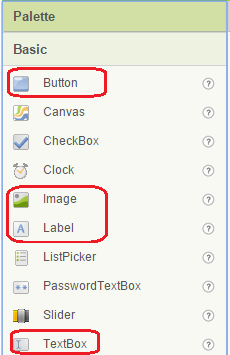
Kemudian kita juga memerlukan beberapa komponen basic, yaitu : image, label, textbox, button.

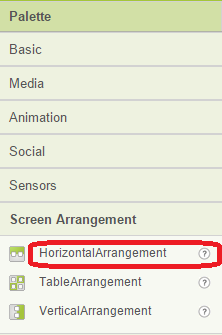
Masing-masing komponen tersebut di drag kedalam Horizontal arrangement yang telah kita buat tadi, sehingga penempatanya adalah sebagai berikut :

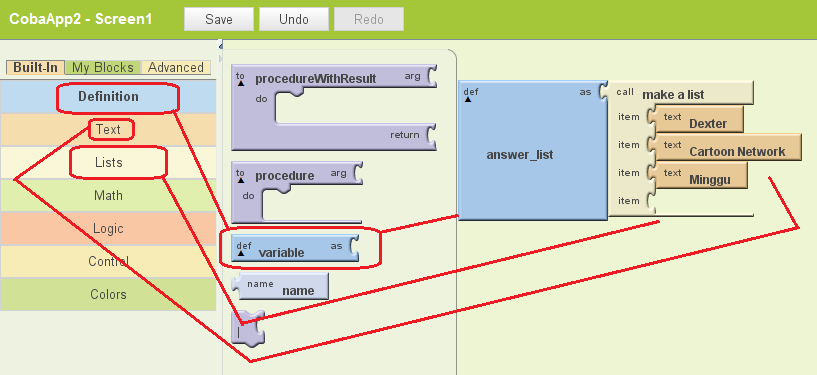
Perhatikan gambar diatas, pada komponen image, pilih properties dan upload gambar sesuai kebutuhan kemudian ubah width dan height nya menjadi 100px. Begitu juga komponen lainnya, pada panel properties silahkan masukan text masing-masing komponen sehingga seperti gambar diatas. Sampai tahap ini kita telah mempunyai layout aplikasinya, selanjutnya kita akan membuat loginya pada Blocks Editor. Silahkan buka Blocks Editor. Pertama kita akan membuat definition baru yang akan kita gunakan untuk pertanyaan-pertanyaannya. Perhatikan gambar berikut :

Kita membuat sebuha definisi baru yang berisi pertanyaan-pertanyaan, mungkin dalam pemrograman bisa disebut sebagai array. Oke pertama masuk ke Built-in, masuk ke definition, lalu pilih def variable. Berinama question_list. Kemudian isi definisi tadi dengan list, pilih Lists, kemudian drag puzzle make a list, sambungkan dengan question_list. Setlah tersambung, isi item list tadi dengan text. Buat tiga pertanyaan seperti pada gambar.

Jika tadi kita telah membuat definisi untuk petanyaan-pertanyaannya, sekarang kita akan membuat list untuk jawaban-jawabannya. Step-stepnya sama persis dengan membuat definisi untuk pertanyaan, bedanya hanya di penamaan nama definisi dan isi item list yang berisi jawaban-jawaban dari pertanyaan pada definisi question_list sebelumnya. Selanjutnya kita membuat definisi sebagai state untuk list, ini berfungsi untuk menampilkan list mana saja yang akan ditampilkan dalam label.

Buat definisi baru dengan nama CurrentQuestinIndex yang isinya adalah puzzle math berupa number, kemudian assign nilai default = 1. Selanjutnya kita akan menentukan fungsi masing-masing komponen seperti label dan button. Pertama kita akan membuat blok untuk tombol1 (Button1). Seperti pada layout editor, button1 ini adalah tombol untuk menjawab. Namun sebelumnya kita harus assign kondisi awal terlebih dahul, kondisi awal ini adalah kondisi dimana screen atau aplikasi pertama kali dibuka.

Pada block Screen1, pilih block Screen1.initialize, kemudian pilih label1, drag block set Lable1.text, set text label1 tersebut dengan pertanyaan pertama. Pilih label, drag block select list item, pada bagian list masukan question list dari My Definitions, kemudian set item 1 yang berisi pertanyaan 1 dengan cara menambahkan math berupa block number, kemudian isi 1 pada block number tersebut. Keika di run, maka label1 akan berisi pertanyaan dari item list 1 dari question_list. Selanjutnya pilih Button1, kemudian drag block Button1.Click. Artinya event yang terjadi pada saat Button1 di klik

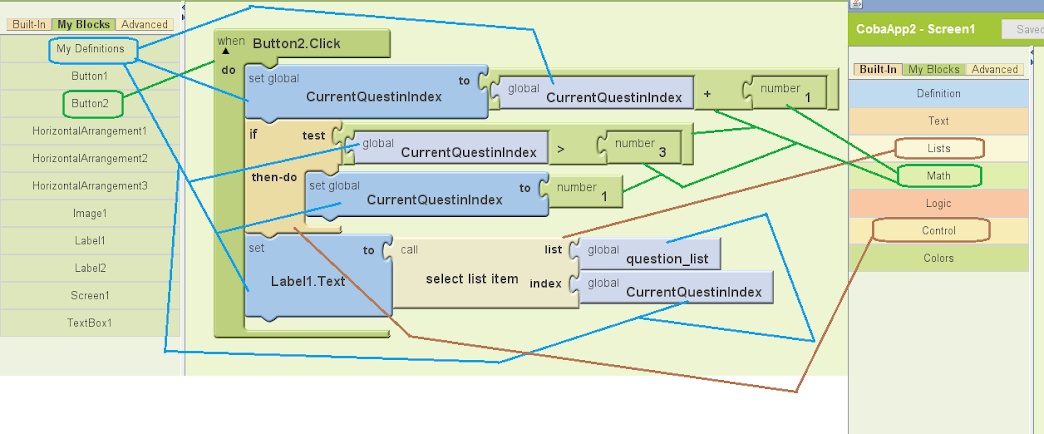
Oke, mungkin kalau lihat gambar sedikit membingungkan, tapi intinya garis-garis tersebut hanya menunjukan alur pembuatan block saja, Anda bisa langsung fokus ke blocknya saja, kemudian cari pada masing-masing kompoenen pada panel My Blocks atau panel Built-in kemudian mencocokannya dengan gambar. Pada bagian ini intinya kita menambahkan sebuah fungsi pada event klik button1. Yang kita inginkan adalah ketika Textbox1 diisi, kemudian button1 ditekan isi dari textbox tersebut dicocokan dengan list_jawaban, jika cocok maka akan tertampil tulisan Benar dan akan langsung ke pertanyaan selanjutnya. Namun jika salah maka akan tertampil tulisan salah pada label2. Jadi yang kita butuhkan adalah sebuah control if-else, cari pada panel built-in > Control kemudian drag block ifelse dan mactch-kan dengan block Button1.Click. Oke, sekarang kita mempunyai kondisi jika salah dan jika benar. Selanjutnya membuat state bagaimana isi dari jika salah dan jika benar.State jika benar sederhananya adalah sebagai berikut : Jika textbox sama dengan item list 1 pada def answer_list. Lihat pada gambar, maka block yang harus ditambahkan adalah : block = pada math, kemudian value pertama diisi textbox1.text, dan value kedua diisi select_item yang listnya dari answer_list dan index diisi dari def global value (bukan block set) CurrentQuestionIndex. Sedangkan untuk kondisi salah adalah kondisi sebaliknya. Nah, selanjutnya kita beri penugasan pada masing-masing kondisi. Yang kita inginkan adalah ketika Jika kondisi benar, maka akan tertampil tulisan Benar pada Label2, dan otomatis index pertanyaan berganti ke pertanyaan selanjutnya (Jika awalnya index = 1, maka jika benar index + 1). Maka hal pertama yang harus kita lakukan adalah merubah text Label2, pilih block set Label2.text pada Label2 di panel MyBlocks, kemudian set menggunakan block text pada panel built-in. Selanjutnya mengganti pertanyaan menjadi pertanyaan selanjutnya. Pilih set Label1.text paada komponen Label1 pada tab My Block, assign text nya dari List (select List item pada List di built-in), kemudian isi list dari question_list dan index isi dengan def CurrentQuestionIndex. Sehingga label tersebut akan berubah sesuai isi dari value CurrentQuestionIndex. Namun sebelumnya kita juga harus buat kondisi kapanCurrentQuestionIndex bertambah. Simple, CurrentQuestionIndex-nya bertambah jika kondisi jawaban benar. Pilih set CurrentQustionIndex, masukan block math + kemudian tambahkan math number dengan nilai 1. Untuk kondisi salah silahkan set Label2.text dengan block text dengan isi tulisan “Salah”.
Terakhir kita masukan fungsi untuk Button2, lihat kembali pada layout editor Tombol (Button2) ini berfungsi untuk berpindah pertanyaan.

Hampir sama seperti pada fungsi Button1, Set CurrentQuestionIndex menjadi CurrentQuestionIndex + 1. Kemudian Set Label1 mnjadi pertanyaan dari index list question_list. Terakhir kita butuh kondisi untuk looping pertanyaan, artinya jika indexnya sudah habis maka kembali ke pertanyaan pertama. Gunakan control if yang isinya jika CurrentQuestionIndex lebih besar dari 3, maka set CurrentQuestionIndex menjadi 1 kembali, untuk blocknya bisa melihat gambar. Sekarangkita coba jalankan pada emulator

Jika Blocknya benar, maka ketika dijalankan pada emulator, aplikasi akan berjalan sesuai dengan yang telah direncanakan.
Bagaimana ? Cukup mudah bukan. Jika ingin ada yang ditanyakan silahkan tinggalkan komentar.


Post a Comment