



Asset dalam game ini sebagian menggunakan assetnya kenney dengan lisensi public domain. UI nya masih menggunakan GUI lama Unity, kalau sempat akan coba saya upgrade ke system GUI unity yang baru.
Pada part 1 ini kita akan mencoba membuat background system-nya terlebih dahulu. Background bersifat looping untuk menghemat objek. Karena atmosfir gamenya adalah space shooter, maka background yang akan kita buat susasananya tidak jauh dari itu. Silahkan slice sprite yang sudah saya sediakan pada section download, kemudian rename sesuai kegunaan sprite.
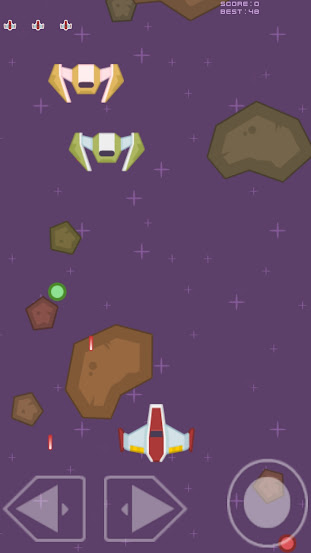
Perhatikan gambar berikut :

Pilih sprite yang akan kita jadikan objek Background, karena resolusinya cukup kecil, susun background-backgroun tersebut menjadi beberapa objek (14 objek). Pastikan camera tercover dengan background. Jangan lupa pada saat pembuatan project pilih platform Android, sehingga camera dalam keadaan portrait (jika belum, atur pada player settings). Buat game objek baru dengan nama Background, kemudian seleksi sprite-sprite background tadi dan buat parent kedalam objek Background. Pilih game objek Background, kemudian beri komponen Collider2D pada objek Background tersebut seperti pada gambar.

Seleksi kembali sprite-sprite background yang terdapat dalam objek Background tadi, kemudian pada Sorting Layer pilih background. Jika belum tersedia, buat terlebih dahulu sorting layernya dengan memilih Add Sorting Layer. Pastikan layer background berada paling bawah. Sorting Layer ini berfungsi sebagai layering objek-objek yang akan dirender oleh kamera. Bisa juga memakai value dari sumbu Y, namun untuk keperluan optimasi kita menggunakan sorting layer saja.

Selanjutnya kita akan membuat pembatas atau dinding pada tepian camera. Ini berfungsi sebagai pembatas supaya player tidak keluar dari camera. Sehingga kita memerlukan beberapa objek dengan komponen collider 2D sebagai pembatasnya, misalnya kali ini saya menggunakan tiga objek collider 2D; pembatas kanan (obs_right), pembatas kiri (obs_left), pembatas atas (obs_top). Alasan saya tidak menggunakan pembatas bawah, karena nanti player (objek pesawat) hanya bisa bergerak kekiri dan kekanan dan pembatas atas digunakan untuk keperluan lain yang akan kita bahas di part selanjutnya. Pastikan ketiga objek dengan collider 2d tadi dalam keadaan size default kemudian harus berada pada posisi x=0, y=0, z=0 karena nanti position dan size nya akan kita atur via script. Saya juga mempunyai satu objek dengan collider dengan nama Looper. Looper ini digunakan untuk looping objek background seperti meteor dan bintang. Kemudian kita akan attach sebuah script kedalam Main Camera yang berfungsi sebagai movement player dan setup pembatas.
CameraFollow.cs
Tambahkan sprite meteor pada scene. Pastikan objek-objek meteor tersebut berada diluar proyeksi camera (dibagian atas), tambahkan collider 2D pada tiap-tiap sprite (lihat gambar), Buat sorting layer menjadi background dengan order = 1 sehingga berada satu posisi diatas sprite background. Ubah tag menjadi Meteor untuk masing-masing objek meteor, jika belum ada buat tag Meteor terlebih dahulu.

Tambahkan objek bintang dengan memasukan sprite star pada scene, buat sebuah animasi pada objek tersebut dengan menekan tombol record pada jendela animation. Tambahkan sprite renderer, buat sprite menjadi tiga step pada rentang waktu yang berbeda. Step 1 = sprite bintang kecil, step 2 = sprite bintang besar, step 3 = kembali ke bintang kecil. Sehingga ketika di play objek bintang mempunyai animasi kerlap-kerlip.

Lakukan langkah seperti pada saat menambahkan objek Meteor, tambahkan beberapa objek bintang tadi pada scene. Caranya buat dahulu prefab bintang yang telah dianimasikan tadi, kemudian drag prefab star pada scene. Letakan secara random seperti pada gambar. Ubah tag masing-masing object star menjadi tag Star. Jika belum ada, buat terlebih dahulu. Selanjutnya buat script yang berfungsi sebagai looper. Pada prinsipnya looper ini hanya throwing semua objek yang telah melewati camera kemudian menyentuh objek Looper pada posisi tertentu. Silahkan buat Script baru dengan nama BGLooper.cs
BGLooper.cs

Pada part selanjutnya akan kita bahas tentang movement player beserta controlnya. Sampai bertemu di tutorial selanjutnya.


Post a Comment