 Oke,
sebelum keburu basi mari kita lanjut ke video selanjutnya, yaitu
menambahkan Score pada game. Video dari Brackeys seperti berikut :
Oke,
sebelum keburu basi mari kita lanjut ke video selanjutnya, yaitu
menambahkan Score pada game. Video dari Brackeys seperti berikut :
Kita telah memiliki Game Object dengan nama _GM sebagai game manager.
System score tersebut akan kita simpan sebagai komponen script pada
objek _GM. Pada _GM buatlah script baru dengan nama GameManager dengan
language Java Script seperti berikut :

Double klik pada komponen GameManager (script) tersebut sehingga
muncul jendela monodevelop. Buat beberapa variable. Ada tiga variable
yang kita butuhkan : variable score untuk player 1, variable score untuk
player 2, dan variable berupa GUISkin sebagai indicator score.
|
|
static var playerScore01 : int =0 ;
static var playerScore02 : int = 0;
var theSkin : GUISkin;
|
Mengapa harus menggunakan keyword ‘static’ pada variable playerScore01
dan playerScore02 ? Ini akan berhubungan dengan function yang akan kita
gunakan selanjutnya. Kita akan membuat sebuah fungsi dimana ketika
Player01 berhasil memantulkan bola dan Player02 tidak mendapatkannya,
maka Player01 akan mendapatkan Score = 1 begitu pula sebaliknya. Simpel,
kita akan menjadikan wall dari masing-masing arah berlawanan sebagai
point. Misal jika bola datang dari arah Player01 (yang berada di kiri)
kemudian menyentuh wall yang berada di kanan (setelah Player02) maka
Player01 mendapatkan point = 1. Got it ? Maka jika dituliskan dalam
Script akan menjadi seperti berikut :
1
2
3
4
5
6
7
8
9
10
11
12
13
|
static function Score(wallName : String)
{
if(wallName == "RightWall")
{
playerScore01 += 1;
}
else if(wallName == "LeftWall")
{
playerScore02 += 1;
}
Debug.Log("Score player 1 adalah : " +playerScore01);
Debug.Log("Score player 2 adalah : " +playerScore02);
}
|
Kita membuat suatu function dengan keyword static, why ? Karena kita
akan memanggil function Score secara langsung dari manapun tanpa harus
instance atau mendifinisikannya terlebih dahulu. Normalnya kita bisa
menggunakan method ‘SendMessage’, namun harus didefinisikan terlebih
dahulu atau wiring di inspector yang mana hal tersebut bukan yang kita
inginkan saat ini. Kita membutuhkan method yang lebih cepat untuk system
score atau system-system yang bersifat manager atau penggunaannya
sering. Sebagai pemahaman selanjutnya Anda bisa mengikuti module
tutorial dari Unity tentang static di sini.Dalam
function Score buat variable String sebagai identifikasi wall mana yang
telah tersenutuh bola; kiri atau kanan. Jika ternyata informasi yang
diterima function score ini adalah “RightWall”, maka 1 point untuk
Player01, begitu juga sebaliknya.
Selanjutnya, siapa yang akan mengirimkan informasi “wall” ini ke
GameManager (function score) ? Bila melihat skenarionya, kita bisa
menggunakan objek Bola atau masing-masing wall (kiri dan kanan). Namun
tutorial ini mengacu pada video brackeys, jadi kita akan menggunakan
“LeftWall” dan “RightWall” sebagai pengirim pesan ke GameManager. Maka
langkahnya sebagai berikut :

Seleksi kedua objek wall, kemudian tambahkan komponen script baru
dengan nama PointScript atau apapun terserah Anda. Kemudian centang
bagian ‘Is Trigger’ pada komponen Box Collider 2D (pada screenshoot
belum di trigger). Buka script baru tersebut pada monodevelop, kemudian
ubahlah menjadi seperti berikut :
|
|
function OnTriggerEnter2D(coll : Collider2D)
{
if(coll.name == "Ball")
{
var wallName : String = transform.name;
GameManager.Score(wallName);
}
}
|
OnTriggerEnter2D adalah sebuah fungsi dimana sebuah Collider dengan
keadaan Trigger dimasuki atau bersentuhan (bukan Collision) dengan objek
berkomponen Collider lainnya. Objek wall dengan keadaan Trigger
nantinya akan di enter oleh objek Bola yang juga memiliki Collider, pada
saat event tersebut, Do Something! Ya, kita akan mengirimkan informasi
kepada GameManager bahwa bola telah menyentuh wall kiri atau kanan.
Perhatikan baris ‘GameManager.Score(wallName)’ : Baris ini adalah
perintah untuk melakukan fungsi Score pada Script GameManager dengan arg
berupa String yang berisi nama Objek dimana script ini diletakkan
(transform.name). Sehingga proses penambahan score secara sederhana
dapat di gambarkan seperti berikut :

Terakhir, kita akan menampilkan Score tersebut pada game. Pada script
Game Manager tadi kita telah membuat variable untuk GUISkin. Sebelum
membuat script untuk GUI nya, terlebih dahulu buat GUISkin pada folder
asset, klik kanan seperti pada berikut :

Berinama sesuai keinginan Anda, kemudian drag-n-drop pada komponen GameManager seperti berikut :

Buka kembali script GameManager kemudian tambahkan fungsi baru berupa OnGUI berikut :
|
|
function OnGUI()
{
GUI.skin = theSkin;
GUI.Label(new Rect(Screen.width / 2 - 150, 20, 100, 100), "" + playerScore01);
GUI.Label(new Rect(Screen.width / 2 + 150, 20, 100, 100), "" + playerScore02);
}
|
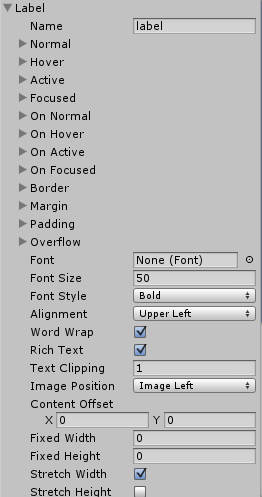
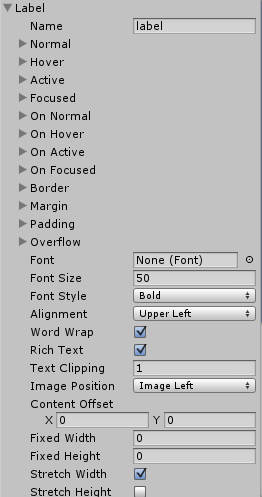
Pilih Save kemudian pilih GUISkin yang telah dibuat tadi. Pada tahap ini
Anda bisa mengatur tampilan Score yang Anda inginkan seperti jenis
font, style font, ukuran, warna dan lain-lain.

Hit Play! Jika langkahnya sudah benar, maka tampilannya akan seperti berikut :

Sistem Score berjalan dengan lancar, pada gambar diatas adalah ketika
bola melewati Player02 kemudian menyentuh RightWall, maka +1 poin untuk
Player01.
Berikut adalah Code lengkap script GameManager.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
#pragma strict
static var playerScore01 : int =0 ;
static var playerScore02 : int = 0;
var theSkin : GUISkin;
static function Score(wallName : String)
{
if(wallName == "RightWall")
{
playerScore01 += 1;
}
else if(wallName == "LeftWall")
{
playerScore02 += 1;
}
Debug.Log("Score player 1 adalah : " +playerScore01);
Debug.Log("Score player 2 adalah : " +playerScore02);
}
function OnGUI()
{
GUI.skin = theSkin;
GUI.Label(new Rect(Screen.width / 2 - 150, 20, 100, 100), "" + playerScore01);
GUI.Label(new Rect(Screen.width / 2 + 150, 20, 100, 100), "" + playerScore02);
}
|
PointScript.js
|
|
#pragma strict
function OnTriggerEnter2D(coll : Collider2D)
{
if(coll.name == "Ball")
{
var wallName : String = transform.name;
GameManager.Score(wallName);
}
}
|
What’s Next ?
Step selanjutnya adalah bagaimana Bola Respwan jika terjadi poin dan
game terus berlanjut. Dibagian akhir kita akan mencoba porting game
tersebut kedalam Platform Android.
Update!
Sepertinya untuk beberapa alasan seri ini tidak akan saya update
lagi, selebihnya Anda bisa mengikuti lebih jauh tutorialnya lewat video
di channel Youtubenya Brackeys. Selanjutnya saya akan sedikit banyak
posting game-game clone atau seri tutorial-tutorial lainnya yang belum
pernah (atas sepengetahuan saya) diposting atau dilakukan oleh orang
lain. Bagi Anda yang ingin mendownload file project dari seri ini bisa
Anda download filenya dibawah ini :









Post a Comment